Home is one thing we all have in common, in one form or another.
Some people live their whole lives in one house. I lived in rural South Carolina for a while and one of the things I noticed was how many old farm houses had graveyards near the house, as if this homestead were meant to be the center of life literally from cradle to grave. Lots of people I met could tell you about great grandparents and before who had lived if not in the same house they lived in, then not far down the road. I heard the history of a big tree where people from the mill that is long gone would be paid. There was a fabric formed of past and present that does not exist in other places I have lived,
Others are lucky to spend more than a few months in the same place. For them time blurs memories of home together. Sometimes details of two or three places are combined, and the composite goes undetected until something causes close examination. There are some notable places that become anchor points in life’s timeline, and the others that, though distinct in reality, merge like stipples on a pen and ink drawing to form a continuum that represents the whole.
The experience most of us have lies somewhere between these two extremes. In the post World War II era the model seems to be that we grow up with our parents in their house, then move into a few temporary places and after a while have a house of our own, where we have our 2 1/2 kids. Not infrequently we move to a bigger house a few years later, then eventually the kids move out and after some time passes we downsize and that’s how we finish. Not everybody gets that experience – in fact, I begin to wonder if that is actually the way things go most of the time, or just a fiction we have created for ourselves with the help of TV and movies.
What follows is an account of the places that were home to me and my family, as best I can remember.
Shadows
My family on my mother’s side is from Virginia and West Virginia. People sometimes think they are the same thing; they aren’t. West Virginia was formed in 1863 out of lands that wished to remain in the Union during the Civil War, or War Between The States. My people are Bouldins and Faidleys, which I have the impression were prominent families. At some point there was a division in the family and the branch that I belong to landed in West Virginia. They were involved in the coal industry as management. I have in recent years heard about the places that were important to my grandparents and great grandparents and I wish I knew more but I can’t keep them straight in my mind, and I’d rather leave it vague than write things that are wrong.
My father’s side of the family was from Alabama and maybe Ohio. My grandfather went to school in a one room school house and his teacher’s name was Mrs. Shelton. He spoke of her often. Not so often of home and family.
All this has little to do with me – I have no first hand knowledge of any of it. But if I’m going down this road, I have to make at least a nod in the that direction.
269 Oakwood Road, Charleston, WV
In my family there is an era when World War II was over and my grandfather was alive and presided over his family. He had been an officer on a destroyer in the Pacific, the Kilte was its name; it was an old World War I vessel that had been “taken out of moth balls” (my grandmother’s words) and converted to a troop transport. He was present at a number of important battles of that war and I think it served as a dividing point in his life, where the part that came before was separate and distinct from the part that came after. Those who were there think the war years may have been the happiest years of his life.
My mother was born in 1941 and her two brothers were born in the late 40s. Mom always said this was more important than it seems because where her brothers came of age in the Viet Nam era, she became an adult earlier and times changed a lot during that period. She had me in 1963. My grandfather died the same year. He did meet me, but obviously I don’t remember.
Those three lived at least one other place when they were kids, but that house that they all refer to just as “two sixty nine” was where many of the memories were.
I actually saw the house when I was little because my great grandmother lived in a little house next door, which I guess had to have been 267 Oakwood, but that number was never famous. 269 was a big house with white siding and green trim at the end of a long driveway up from the street. It was not at the top of the hill – and that area of the world is made up of hills – but it was close. The address was said to be on the “wrong side of the hill”, because the ritzy houses were on the other side. There was a low stone wall around a good part of the grounds and a big terrace. I know from stories that one uncle raised pigeons there, and they kept their piano on the front porch. There are many stories that I can’t recall exactly, but I remember thinking that the house up the hill was impossibly grand, and wondering what had happened that they left it and how strange it was that new neighbors called the Beanlands lived there now.
I never went in it myself, and years later it burned down.
My Great Grandmother’s House
I knew my great grandmother as GG because she said Great Grandmother Bouldin was too much to ask a kid to say.
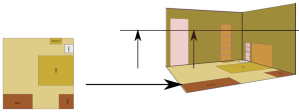
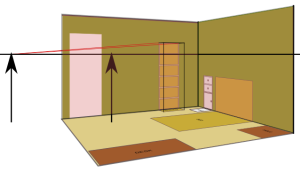
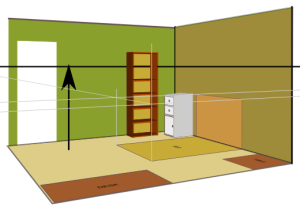
This is the house I just spoke of, that must have been 267 Oakwood road. It was a little house, even to a little kid. When I stamped my foot, by accident or on purpose, the whole house would shake. Actually it was one of the very first pre-fab houses, brought to the site in pieces and erected on a rectangular concrete slab. GG had it put there so she could keep an eye on my grandfather and make sure my grandmother kept a good house. But I didn’t know that at the time.
The house had a living room, guest bedroom, GG’s bedroom, a den, a kitchen, and a pantry/storage area with a little closet where there furnace and water heater lived. All the rooms were tiny but adequate. In the back, attached to the house, was a rusty metal tool shed GG called “the annex”. For years I didn’t know this was a joke, I thought that was what tool sheds built onto the house were called.
In the beginning of my memory, about 1966, my great grandfather was still alive. He always sat in a chair in the den and watched football on the black and white TV, and in his pocket were butterscotch candies that he would offer to me. “Always” probably means once or twice; to kids and dogs, if you do a thing more than once, that’s what you do, and you’ve always done that. He died very early on, which was not made a big deal to me as is proper, but I felt like I had missed something because he was there, and then he wasn’t.
GG had a caste iron skillet. It was a big skillet, bigger than you will find today, and she was a tiny woman. She would make me sausage and fried apples in that skillet on her tiny gas range. Toast came from a new contraption called the toaster oven. She believed that children must have milk and so I did – and spilled it at least once. GG told me milk was good for linoleum in a voice so serious I believed it as gospel truth for years until the kindness of it dawned on me. As I sat at breakfast the window to the back yard was behind me so GG could watch the birds which she scientifically fed suet and seed and hummingbird fluid (?). There was of course a thermometer in view – a big chunky 1950s thermometer that probably actually had mercury in it. Inside on the sill was one of those barometers that is a little house with two doors and an appropriately dressed figure comes out of one of them if it will be rainy or fair.
My Uncle Bob (great-great uncle?) liked cigars and he smoked a lot of them. I don’t know if I ever met him except in passing – the importance of his cigar smoking to GG’s house was that it resulted in a lot of cigar boxes, which she labeled with a black El Marko marker and used to store useful things. My great grandfather’s many pocket knives. String and tape. RIT dye. Nuts and bolts, in no particular order except that they were all things with screw threads. male or female. All my life when I have thought of organizing things I have thought in terms of those cigar boxes.
There was a drawer in the bottom of a chest in that house where there were toys. These toys were all at least twenty years old at the time. Metal cap guns with no red ends on them and leather holsters. Weird games. A little hand held garment vacuum which, of course, I disassembled – first centrifugal fan I ever saw. Then, surprisingly, I reassembled it and it still worked. But my favorite thing in there was a “game” that involved using a submarine to blow up a generic warship of some kind.
The Submarine Game
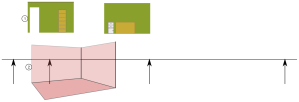
That game was a great invention, though the premise would horrify modern parents, and I logged a lot of hours on it, so I will go into some detail about it.
The submarine was made of green plastic, thick and brittle like plastic was for a while. Its shape represented the part of a submarine that might be above the waterline when surfaced. It had a hole in the front of it into which you could press a steel “torpedo”, which was a cylinder about 3/8″ diameter, 2″ long, rounded on both ends with a groove in the middle to catch on the trigger of the submarine. The submarine had a spring inside, which would propel the torpedo once released, and a metal catch or trigger that stuck out from the side of the submarine.
The ship’s heart was essentially a mousetrap that would make the ship “blow up”. The spring wasn’t as strong as a real mouse trap, so it wouldn’t hurt a guy very much if he snapped himself. You would set this mouse trap by rotating the metal wire trap part 180 degrees in the vertical plane and securing it with a catch that, when set, stuck through the side of the hull, ready to be struck by the torpedo. When the trap was set, you would lay a hard pasteboard deck into a recess in the plastic hull over the trap, then set some really simple plastic pieces representing gun turrets and superstructure on the deck and there would be your destroyer or battleship or whatever you needed it to be. In time the stock pieces were “enhanced” with wooden blocks like all kids had to play with. (Do they still have those?)
With the torpedo tube loaded and luckless ship assembled you were ready for action. Sight down the ridges on top of the sub and fire the torpedo! It would scoot across the carpet for a good four or five feet. There would be misses, and partial sinkings involving a gun turret falling into the “water”, but eventually the catch would be struck and up the deck would go with everything on it. Repeat the process until the next meal occurred or it was decided that outside was a better place to be for a little while.
Once the torpedo was lost, and my 80 year old GG and I folded back the carpet and moved furniture until it was found. She was a patient woman. I never officially lived at her house, but I spent a lot of time there and in my mind it was more home than a lot of places that officially qualified.
418 Wimer Ave, St. Albans, WV
This is the place I always thought of as my home. I don’t know what it is to others who have lived there and who live there now, but to me this was my point of origin, the only place that seemed permanent, the place I felt safe and comfortable. My grandmother lived there from 1963 or 1964 until she died several years ago – more than forty years. I lived there officially only five years, from 1964 until 1969, and for one more year later, 1977. From my perspective today that seems like a significant but small patch of time but in my memory those years were infinite, as time is to kids.
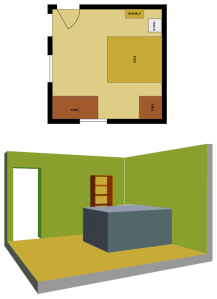
The House And Grounds
I am going to guess that the house was 1700 square feet. The square footage of houses is reckoned different ways by different people, but I reckon it as the sum of the square footage of the rooms in it, excluding closets, staircases, utility room and of course walls, chimneys et cetera.
The house had two stories plus a finished basement and a minimal attic. It was built on a hill so that the front exposed two stories, but the back exposed those two stories plus the basement. At the rear of the house, built onto the exterior basement wall, was a screened in porch.
If you stood on the front porch in the middle of the house, the front yard was bounded from left to right by these things – the driveway, which led into the garage built onto the side of the house; the street, next to which was no sidewalk; a walkway perpendicular to the street, which led to “the back stoop”, a roofed concrete landing on the right side of the house; and the front of the house. There was a medium size tree in the corner of the driveway and the street, and a small tree in the corner of the street and the walkway.
If you looked out over the hill at the back of the house having just come out of back door from the basement, the back yard was bounded from left to right by these things – a chain link fence with a gate that opened onto concrete stairs leading to the front yard; more chain link fence at the bottom of the hill, overgrown with honeysuckle; chain link fence coming up the hill on the right until it was spliced to a rectangular patterned wire fence than continued until it met with the rear outside corner of the garage. Near the house on the left was an apple tree that produced June apples from which my grandmother made apple sauce. Near the bottom of the hill were two or three other apple trees, and the wire fence at the top of the hill had several fairly tall pine trees next to it. At the bottom of the hill was a stone retaining wall which had proved not much good at retention, and for a while in the middle of the hill stood a brick barbecue on a concrete pad with a brick patio in from of it. The bricks and the barbecue were later removed and the area became a flower bed.
As I write these things they go onto the page as a catalog of physical features but to me each one of those features is full of significance, attached to memories of childhood when the sun was warmer, the air was cleaner, everybody’s cards were on the table and life was simple and good- a world that existed only in the mind of the child that I was, a world created for me with care by my family. Everybody does not remember a world such as this. I am grateful that I do.